ホームページを運営には「お問い合わせ」「WEB予約」「資料請求」などの入力フォーム画面が必要になってくることがあります。
無料で作成できるツールやサービスもありますが、例えば、登録してくれた人に対する自動返信機能や登録があったことをチャットワークに通知する機能などを追加しようとすると、結局追加で費用が発生したりします。もちろん、入力画面のカスタマイズも必要になってきます。
実はGoogleフォームとGoogle Apps Scriptを使えば簡単に自作できることができます。
今回は、Googleフォームを使った「お問い合わせフォーム」を作成する方法をご紹介します。
Googleフォームとは

Google フォーム – アンケートを作成、分析できる無料サービス
Googleフォームは、Googleが提供するサービスの一つで、問い合わせやアンケートなどのフォームの作成や集計などがカンタンにできる無料サービスです。
Googleフォームでは、たくさんのテンプレートが用意されており、Webページの作成知識がなくても簡単におしゃれなフォームを作成できます。
また、作成したフォームは、Webページに埋め込むことができ、スマートフォンなどでの表示にも対応(レスポンシブデザイン)しているので、HTMLなどの難しい知識がなくてもすぐに使いこなせます。
WordPressに使用したgoogleフォームって何?
googleフォームはgoogleドライブ内にあるサービスです。
よく使われるのは「アンケートの作成と集計」をgoogleフォームで行う場面です。
GoogleフォームでWordPressのお問い合わせフォーム作成(準備)
Googleフォームを使用するにはグーグルアカウントが必要です。
G-mailを使用している人なら問題はありませんが、もし、グーグルのアカウントをお持ちで無い場合は最初にアカウントの登録を行って下さい。
以降の解説は、グーグルアカウントが使用出来ることが前提です。
Googleドライブを探す
- GoogleのChromブラウザを使用している場合は、ツールバー赤枠から移動
- その他のブラウザーは、各機能からアクセスして下さい。
Googleドライブを開く
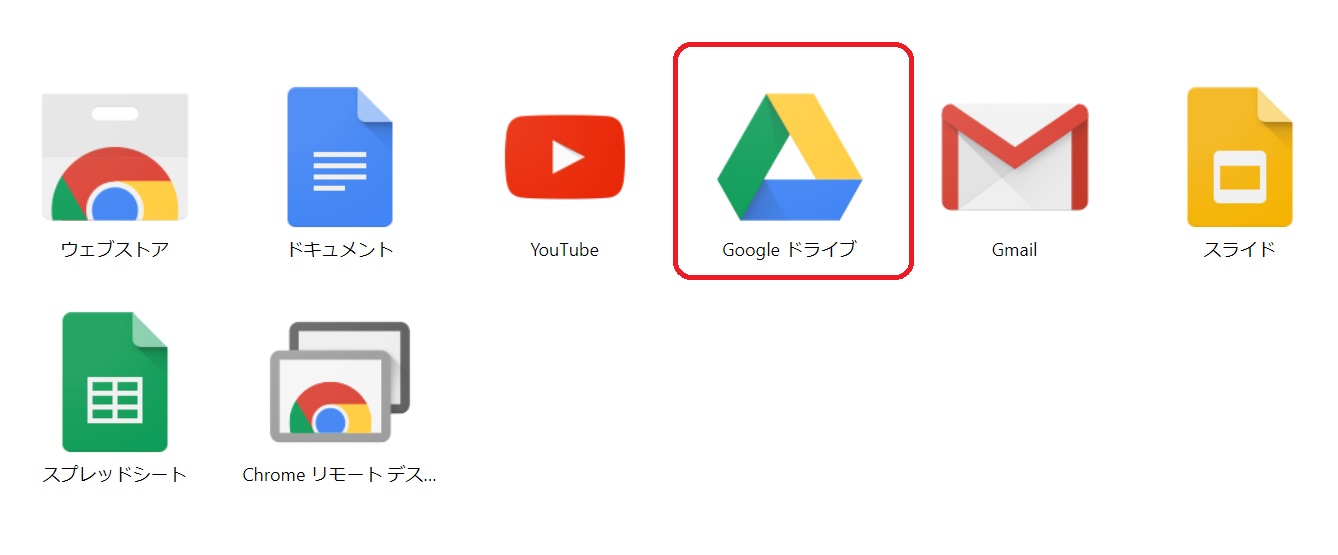
- 赤枠の「google ドライブ」をクリックすればOK
Googleフォームを開く
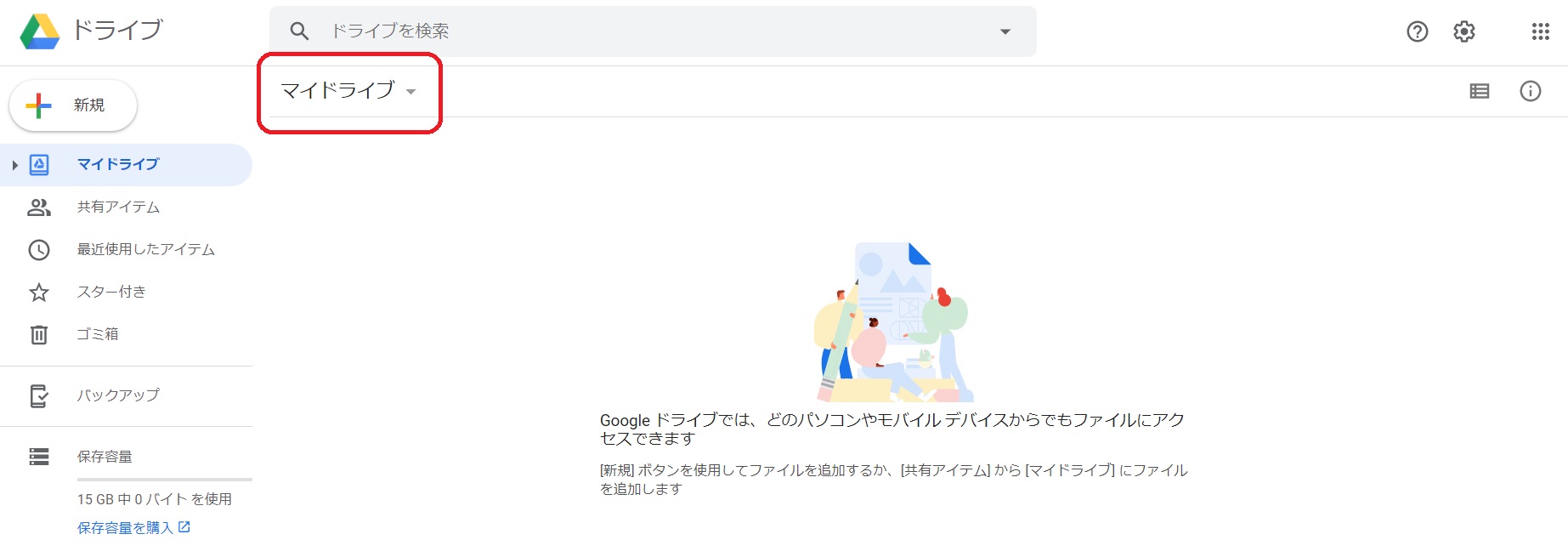
- 新規にメールを作成した場合のGoogleドライブの画面
- 「マイドライブ」を選択
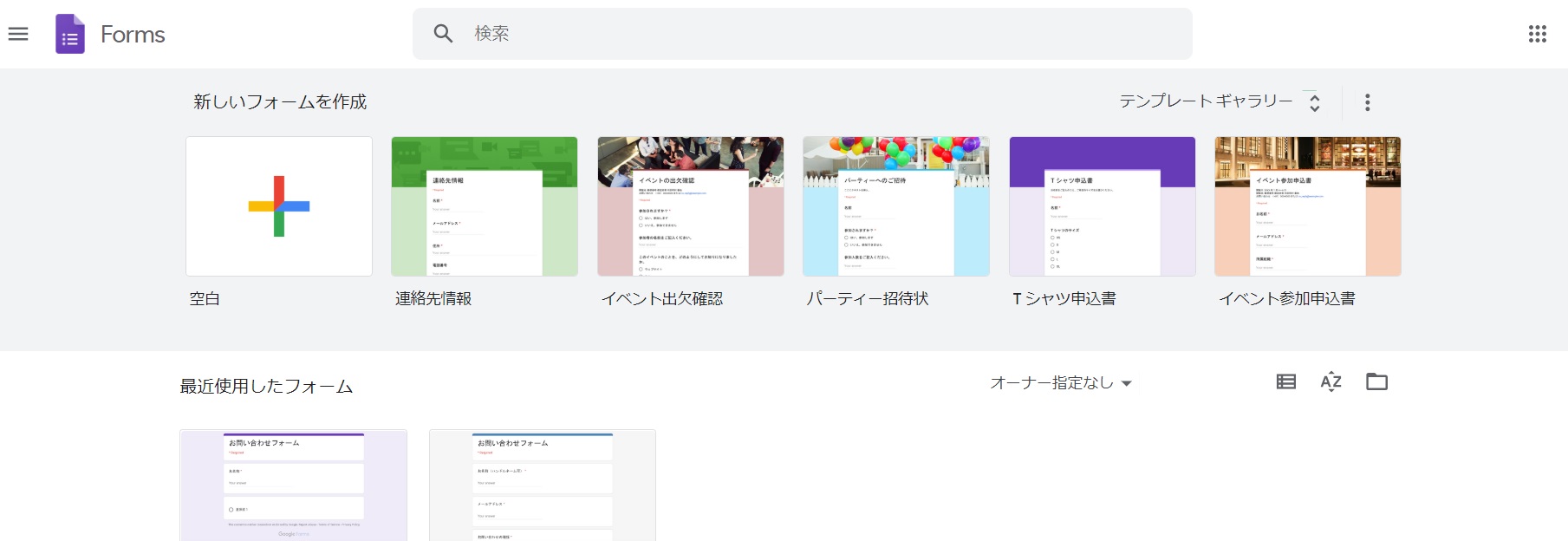
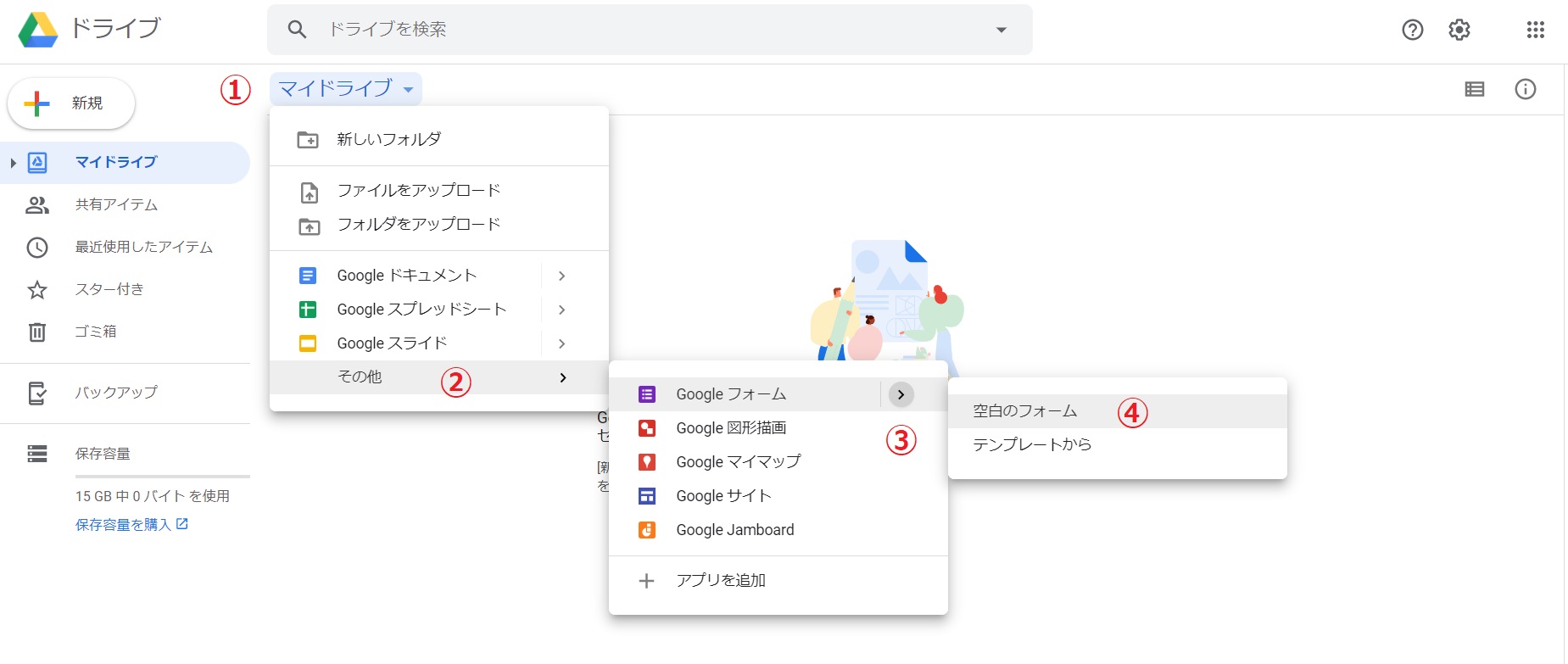
- ①の「マイドライブ」
- ②の「その他」
- ③の「google フォーム」
- ④の「空白のフォーム」の順で選択
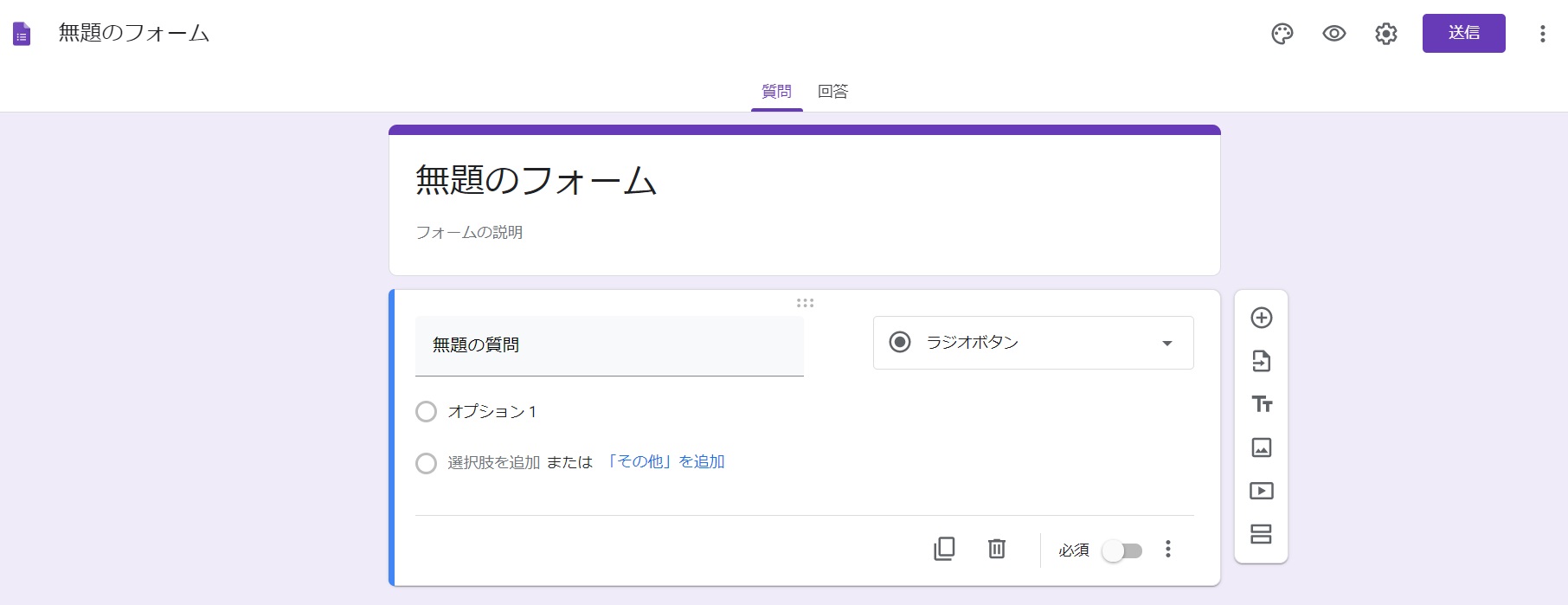
Googleフォーム初期画面
上図の通り「初期画面」が開けば準備完了です。
GoogleフォームでWordPressのお問い合わせフォーム作成(入力)
Googleフォームの初期画面まで到達したら、次はお問い合わせの内容をフォーム化していきます。
個々のサイトで内容は違うと思いますので、それぞれアレンジした内容で代入して下さい。
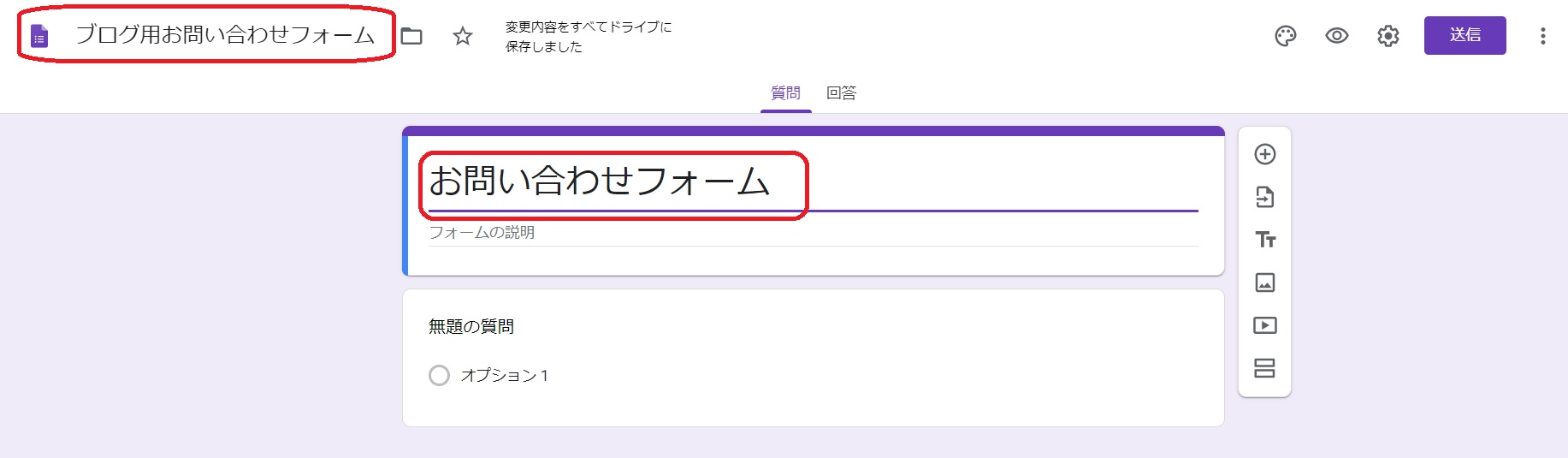
新規Googleフォームのファイル名と題名を入力
- 左上のファイル名を入力(例:ブログ用お問い合わせフォーム)
- 真ん中のフォーム欄一番上に「お問い合わせフォーム」と入力
新規Googleフォームの一段目に必要事項を入力
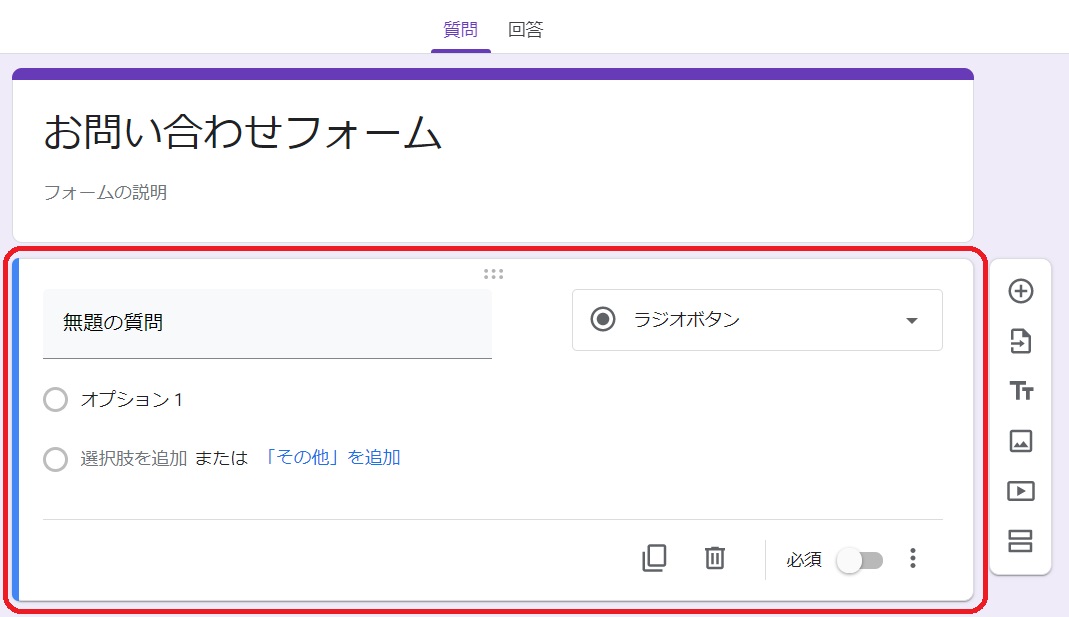
先ほど「お問い合わせフォーム」と入力した下の欄をクリックすると、以下のような内容になります。ここから一つづつ入力していきます。
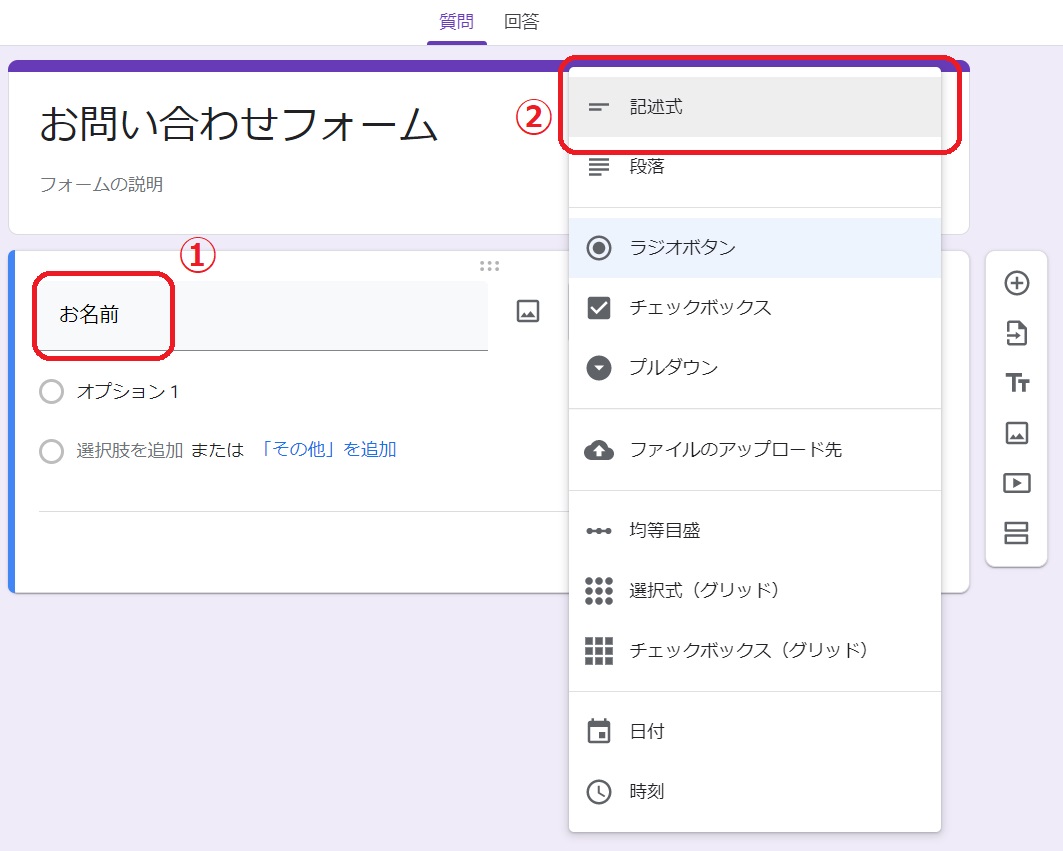
- 上図の「無題の質問」部分に、下図①のように「お名前」と入力
- 上図の「ラジオボタン」をクリックし、下図②の「記述式」という部分を選択
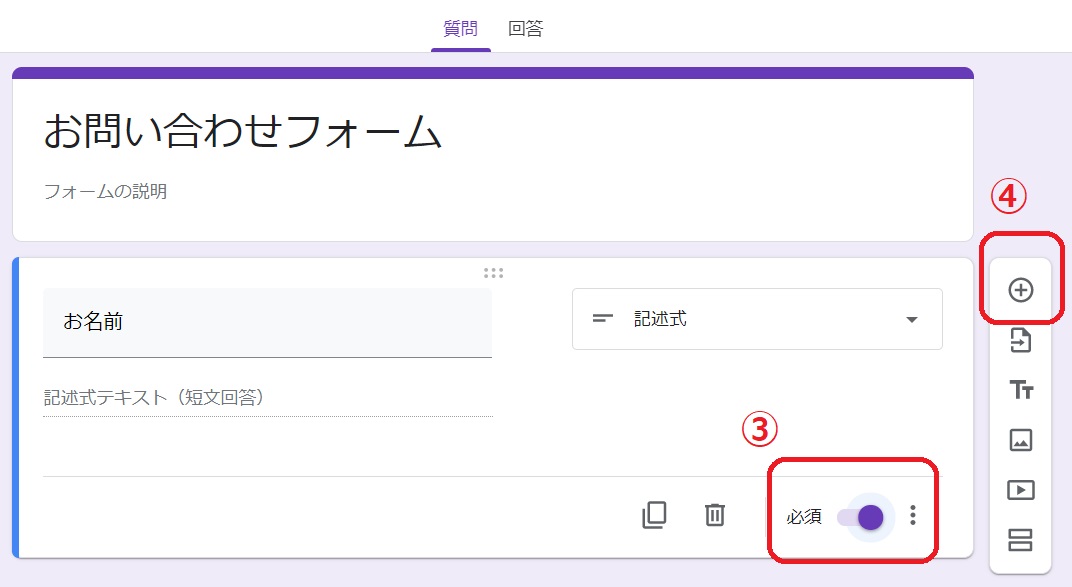
入力が上手く出来れば、下図のような内容になります。
- 入力した「名前」について必須事項とする場合、③のスイッチをオンにします
- ここまで問題なく出来たら、次の項目を作成するために④をクリック
新規Googleフォーム ラジオボタンの設定
一段目の「お名前」欄を作成したあと、同様に二段目の「メールアドレス」を作成。
フォーマットは同じなので、「無題の質問」欄を各々の名称へすればOKです。少し迷うのは三段目、ラジオボタンの設定なので詳しく解説します。
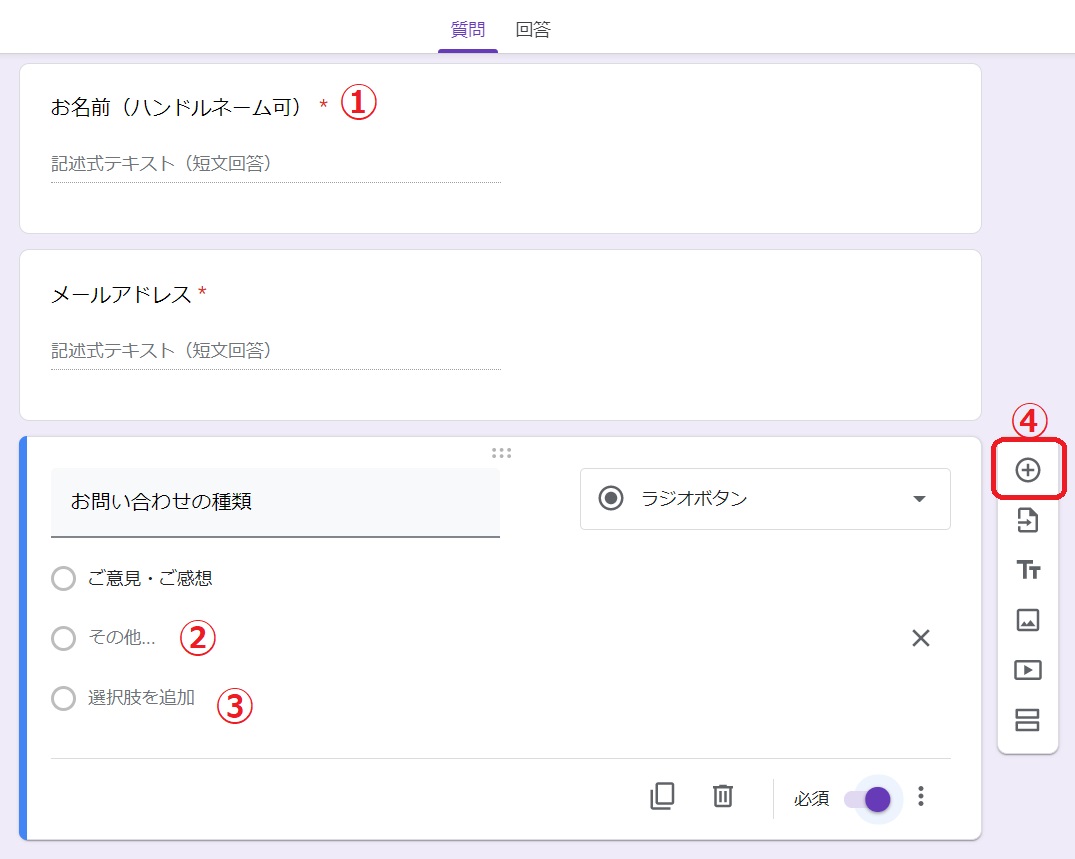
- ①=「必須」スイッチをオンにすると、赤い「*」マークが付きます(参考情報)
- ②はお問い合わせの種類を入力。必要なだけ項目を増やしましょう
- 困るのは項目を全て入力した後に③の追加欄が更に出ること
- 結論は無視。④をクリックして四段目を新規作成すれば消えます
- なお、例では②にその他を入力していますが、入力欄へ行けば「その他」だけはクリック選定できるようになっています。参考まで。
三段目は「お問い合わせの種類」を確認します。
問い合わせの内容が多岐にわたることを避ける意図と、分類をし易くするためですが、結局「その他」を入れると同じなんですがね(笑)。
それでも、きちんと自分の立場に合った項目だけに絞ることをおススメします。
最後にお問い合わせの項目を作成してフォーム終了
- お問い合わせ内容の回答は「段落」を選択
- 件名についても必要に応じて「記述式」か「段落」を選びましょう
本文を入力する部分である「お問い合わせの内容」は長文対応を行います。
Googleフォームは常に自動保存されているので、ここまで入力すればフォームは完了!
次にフォームデザインを変更しましょう。
GoogleフォームでWordPressのお問い合わせフォーム作成(デザイン)
Googleフォームはフォント、背景色、テーマの色、更にはヘッダーへの画像挿入が可能。
ヘッダーは自身のブログやサイトのものを使用するのでここでは割愛します。
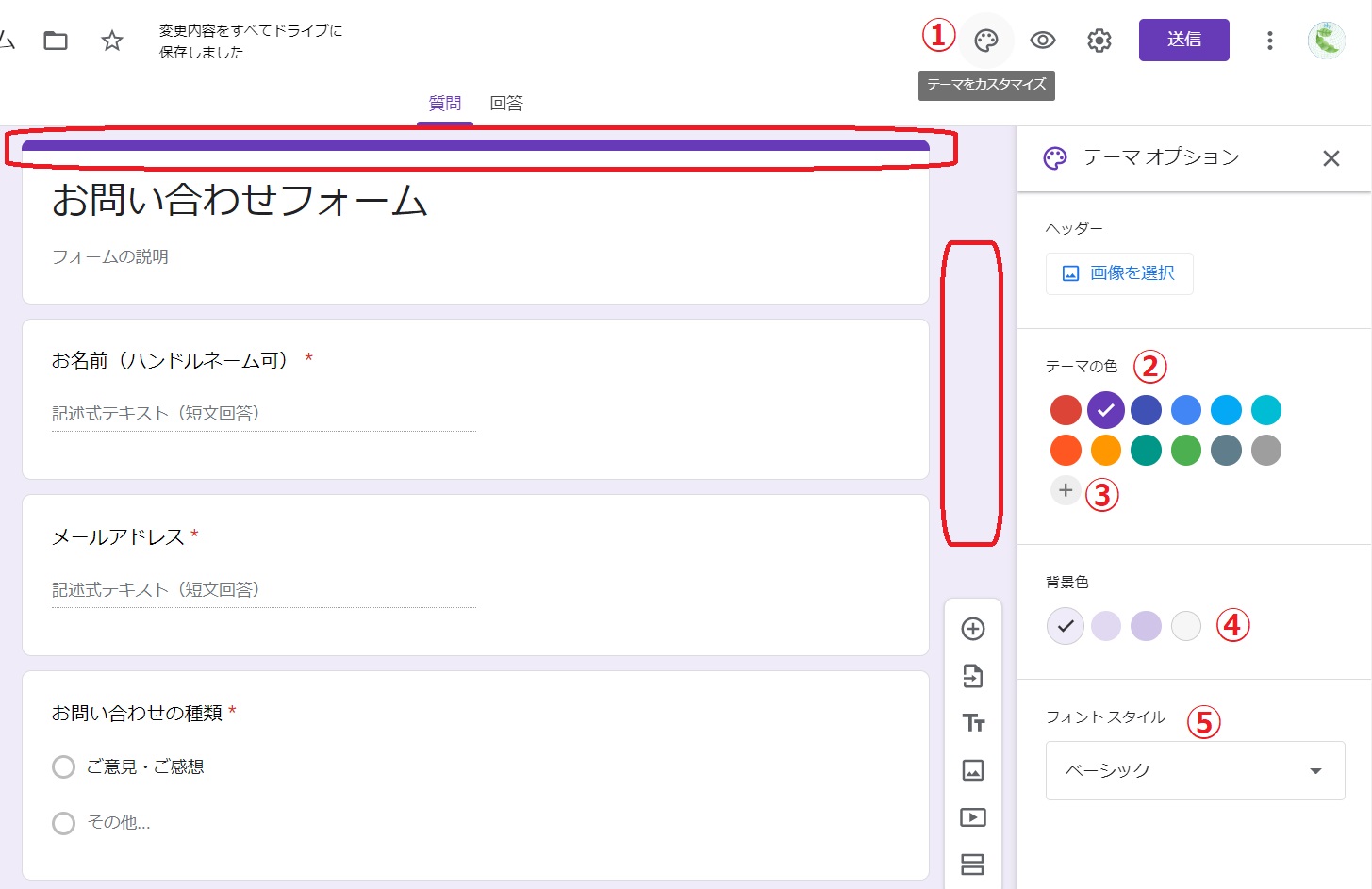
- ①のアイコンをクリックすると上図の内容となります
- 一番上の赤枠が「テーマの色」。②部分で好きな色を選んで下さい
- なお、自身のテーマ色に合わせたい場合は③の「+」をクリックし色を追加
- サイドの薄紫部分が「背景色」で④から選択
- 最後にフォントを⑤で選択すればデザインは終了です
あまり細かい設定は出来ませんが、使途を考えれば仕方ないでしょう。
少なくとも「テーマ色」だけは自身のサイトやブログのカラーに合わせて下さいね。
GoogleフォームでWordPressのお問い合わせフォーム作成(確認メッセージ)
サイトやブログに訪れた方が実際に「お問い合わせフォーム」を利用した際、「送信」ボタンを押した後に出るメッセージを設定します。
デフォルトでは「回答を記録しました」となり、まさにアンケート集計のまま。
一応「お問い合わせフォーム」用として使用するので、「お問い合わせありがとうございました」などの文言へ変更すべきです。
確認メッセージの設定方法
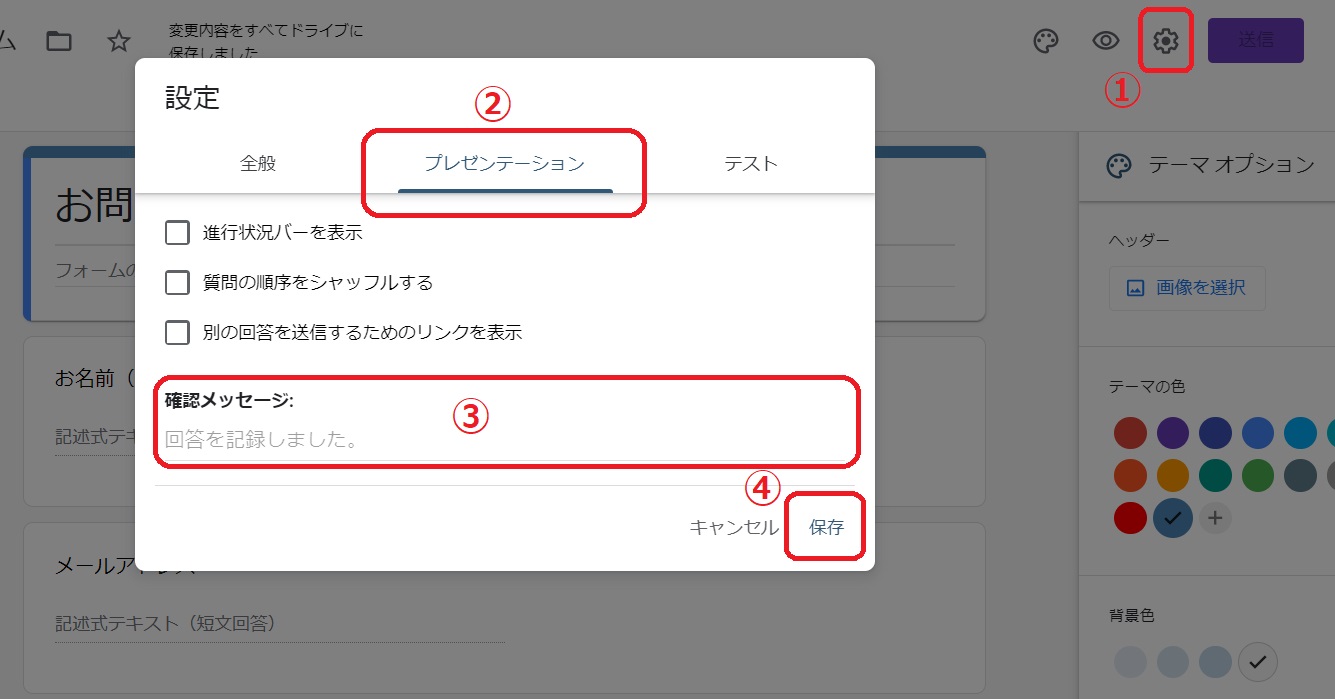
- Googleフォーム画面右側①の設定アイコンをクリック
- 図のような設定画面が出るので、②の「プレゼンテーション」タブを選択
- ③の確認メッセージ欄にメッセージを入力
- ④の保存をクリックして終了です
確認メッセージの文言に注意!
確認メッセージの文言によっては色々と問題が出る可能性があります。
例えば、「24時間以内に返信します」や「三日以内に返信・・・」などは時間的な拘束があり、また、全ての内容に回答しなくてはなりません。
もちろん、頂いたお問い合わせは出来るだけ返信すべきでしょうが、意図に沿わない内容や営業メールなど、一部はスルーしたい場合もあります。
文言に「確認後に返信」という一言を入れ、時間制約を払拭し、優先度に合わせた返信対応を行うようにしましょう。
GoogleフォームでWordPressのお問い合わせフォーム作成(集計)
お問い合わせ頂いた内容を保管する方法を解説します。
「集計」と書くとやはりアンケート的になりますが、GoogleフォームはGoogleスプレッドシートへフォームを集計するので安易に否定もできません。
集計場所(スプレッドシート)の設定
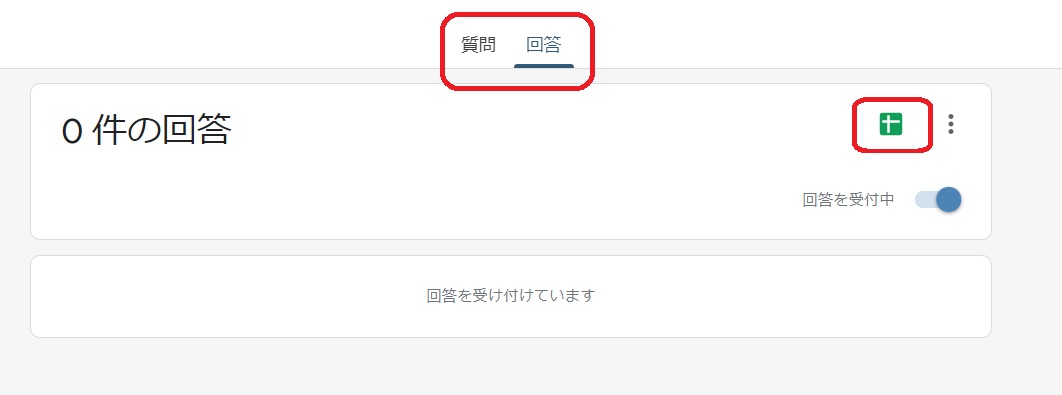
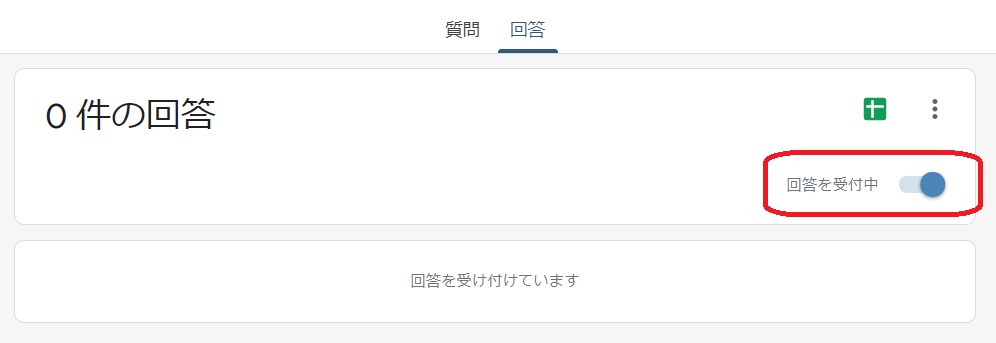
- Googleフォーム画面、中央上部の「質問・回答」タブの「回答」を選択
- 右側にある緑のアイコンをクリック
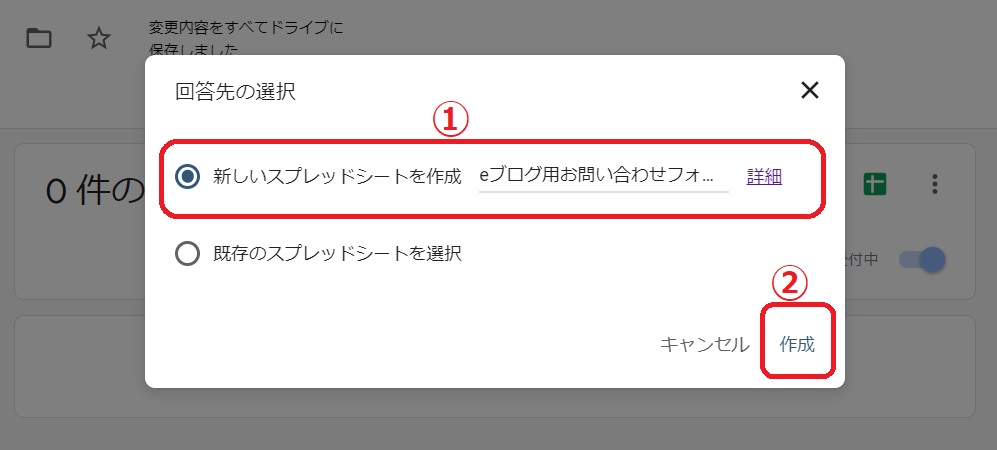
- 下図の画面へ移行
- 回答先を選択する(通常は上の「①新しいスプレッドシートを作成」)
- 問題なければ②の「作成」をクリックして終了
Googleスプレッドシートを使用可能にする
- 赤枠部分のスイッチを「回答を受付中」にする
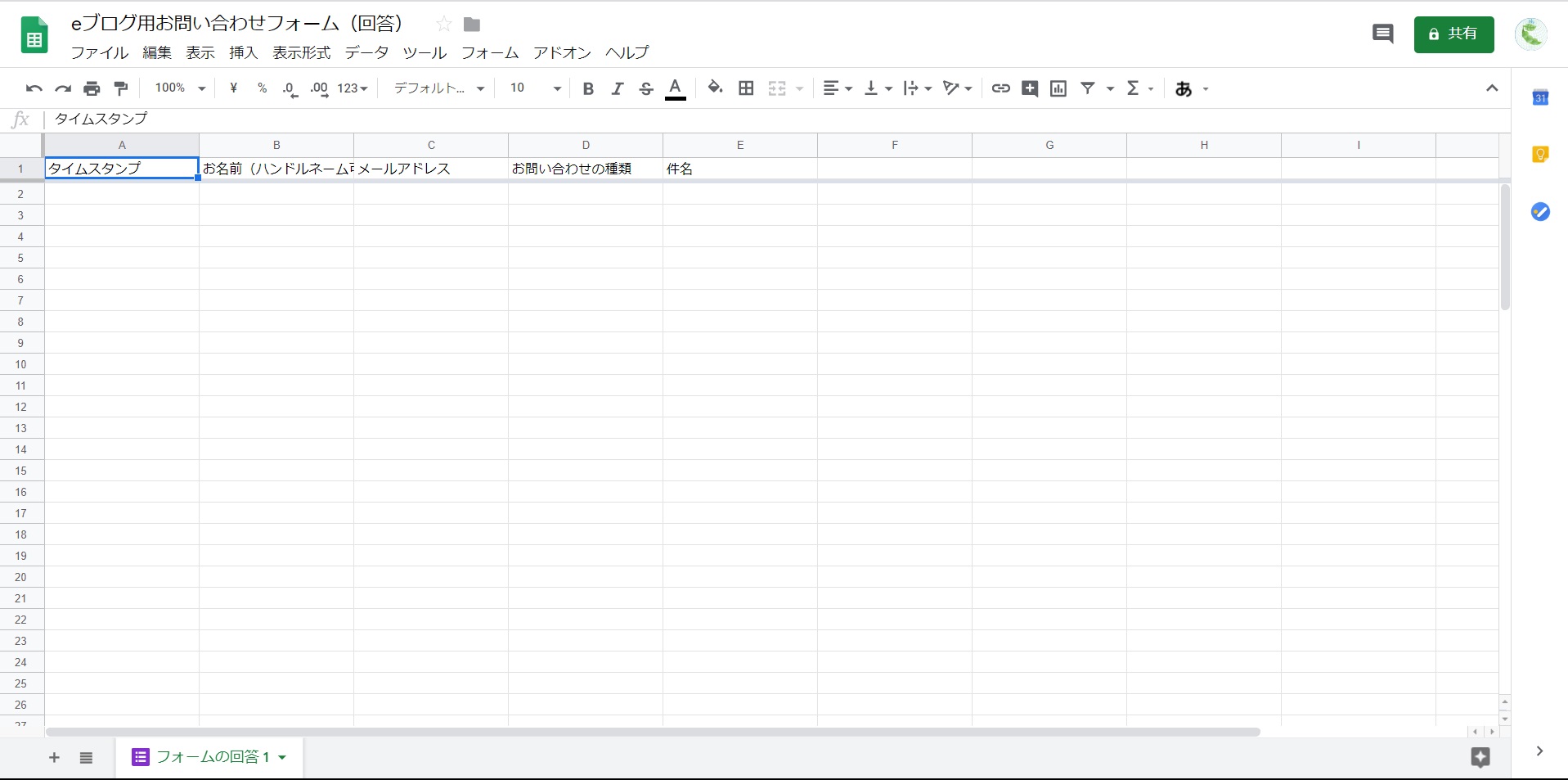
- 自動的にブラウザーの別タブが開き、下図のシートが生成されればOK
- 後ほど「送信テスト」で使用するので、タブを閉じずにそのままにしておく
GoogleフォームでWordPressのお問い合わせフォーム作成(テスト)
お問い合わせフォームの集計環境まで整えたら、実際に送信可能かをテストしましょう。
お問い合わせフォームの出し方
- Googleフォーム画面から右上赤枠部のアイコンをクリック
- 下図のように先ほど作成した「お問い合わせフォーム」が開く
お問い合わせフォームの送信テスト
- 各項目に適当な文字を入力(全てを埋める)
- 最後に赤枠の「送信」ボタンをクリック
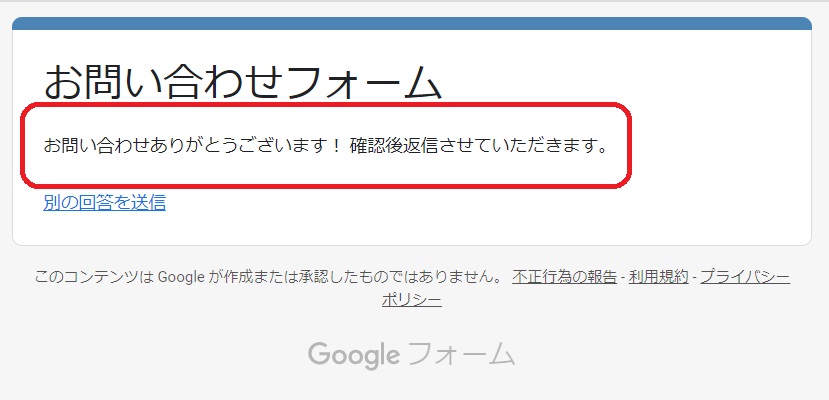
- 下図の画面に切り替われば送信OK
- 赤枠部分の文字が、先ほど設定した「確認メッセージ」
- 設定内容と合致しているかを確認しましょう
集計できているか確認
- 先ほど生成したGoogleスプレッドシートのあるタブを開きます
- 赤枠部分のように各項目が集計(データ移行)されていればOK
- 実際の運用時は頂いたメールアドレスへ必要に応じて返信します
ここまで設定出来ればお問い合わせの管理が可能となります。
しかし、いちいちスプレッドシートを見るのも大変ですよね?
GoogleフォームでWordPressのお問い合わせフォーム作成(メール通知)
お問い合わせフォームから送信があった場合、直ぐに指定のG-mailへお知らせすることが出来ます。
ここでは、メールへ情報を知らせる方法を解説。通知先はGoogleフォームを設定する際に使用したGoogleドライブに依存されます。
通知の設定
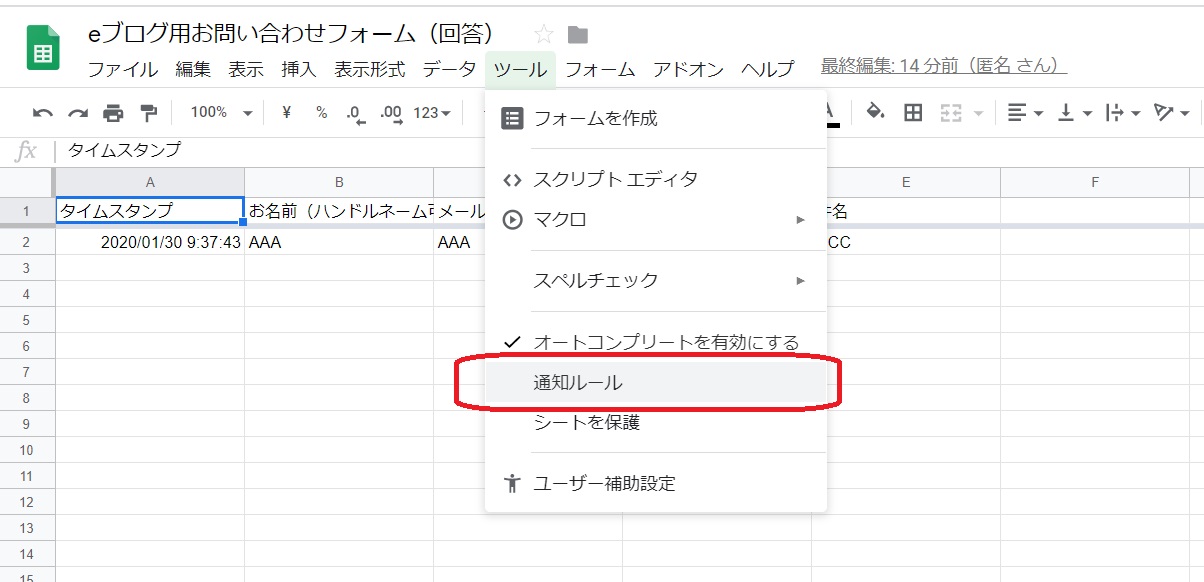
- フォーム集計に指定したGoogleスプレッドシートを開きます
- 「ツール」から「通知ルール」を選択
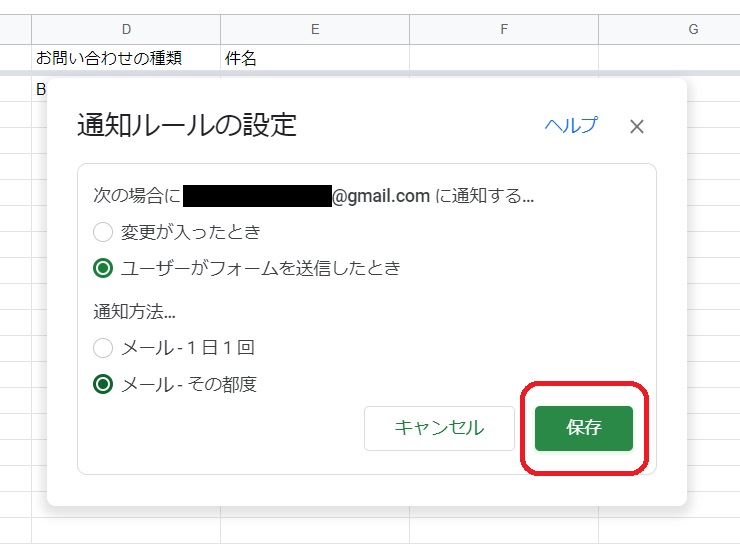
- 下図の「通知ルールの設定」が開く
- 上図のラジオボタンをチェック
- 「保存」をクリック
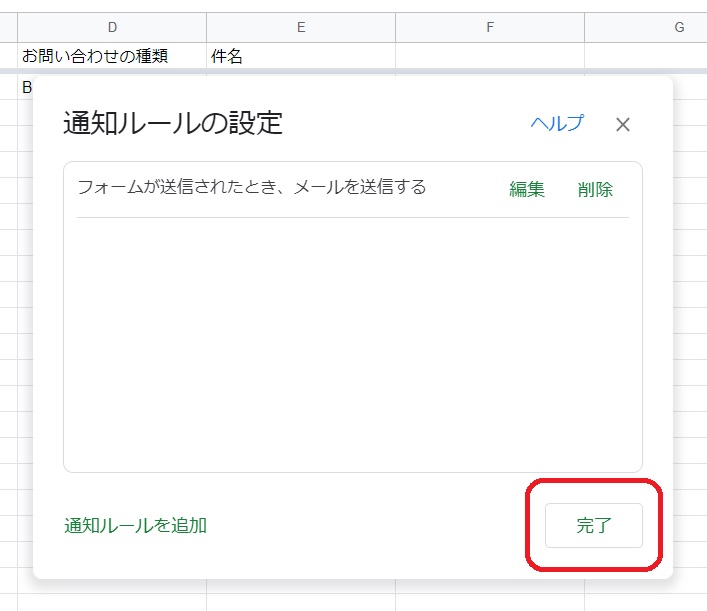
- 下図の画面で「完了」をクリックし終了
黒く塗りつぶした場所が、Googleフォームを設定する際に使用したメールアドレスになります。
設定の完了をテスト
「GoogleフォームでWordPressのお問い合わせフォーム作成(テスト)」の項目で解説した内容に沿って再度テストを行って下さい。
- 指定のG-mailアドレスに上図のようなメッセージが送られてきます
- フォームを送信してから数分かかります
- メールを開くと下図のような内容
WordPressにGoogleフォームで作成したお問い合わせフォームを埋め込む方法
ここまでで、Googleフォームでお問い合わせフォームを作成し、受信が行えることまで確認出来ました。
動作が確認出来たので、ここからはWordPressにお問い合わせフォームを埋め込む(設置)する方法を解説致します。
埋込フォーム画面への移動
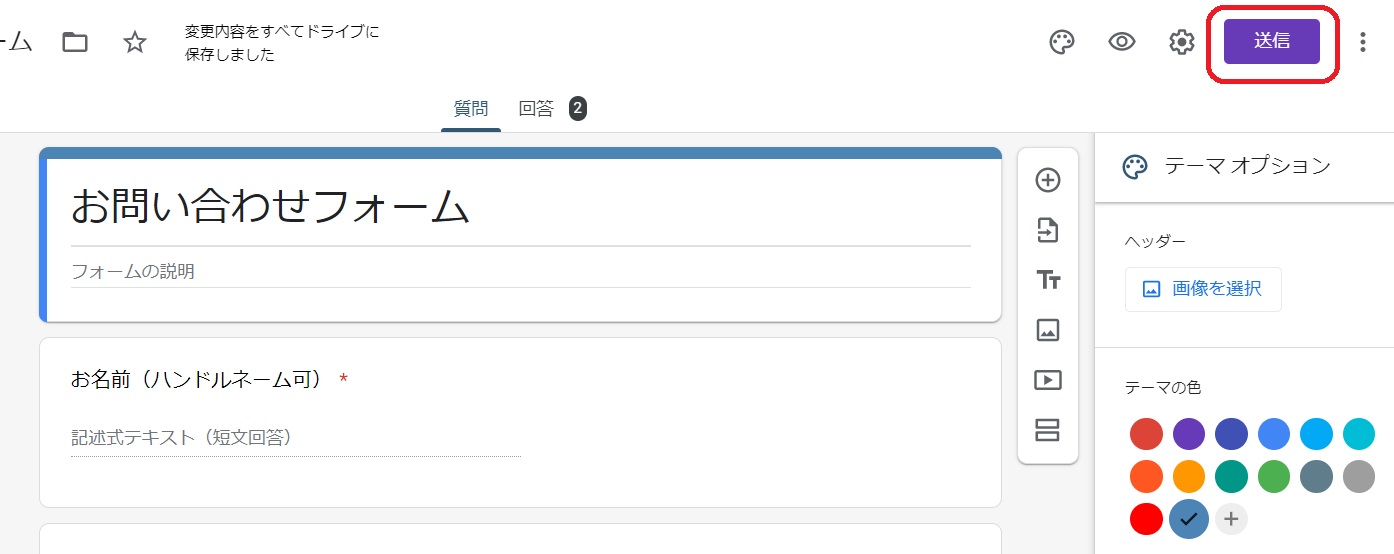
- Googleフォームで作成したお問い合わせフォーム画面へ戻ります
- 画面右上の赤枠部分「送信」をクリック
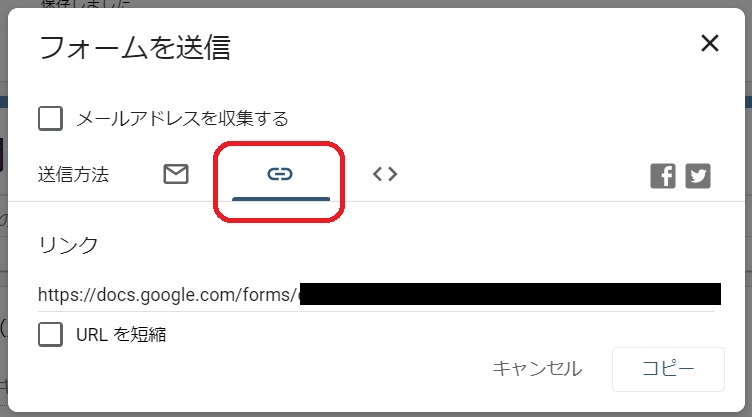
埋込フォームの選択
WordPressへの反映方法は二つ選択できます。
- リンクを設定してアクセスする場合はこちらのリンクを使用
- WordPressへ埋め込む際はこちらを使用
- リンクをコピーする前に幅と高さを調整出来ます
- 幅はそのまま、高さについては1,000~1,500ピクセルを選択
- 高さが低い場合、スクロールバーが設定され使い難いので注意
WordPressへの埋め込み
WordPressの固定ページでお問い合わせフォームを作成しましょう。
作成後、下図の赤枠でリンクをペーストします。
- ①のHTML挿入アイコンがある場合は、ここをクリックし指定の場所へリンクをペーストします
- ②の場合はタブをクリックするとソース画面となるので、そこへ直接リンクをペーストしましょう
以上でお問い合わせフォームの設定は完了です。
念のためテストは必ず行って下さい。
Googleフォームを「AMP」に対応させる方法
WordPressのAMPページでGoogleフォームで作成したお問い合わせフォームを開くと、左下に「読み込んでいます…」というメッセージが出て先へ進みません。
※下図のエラーメッセージはイメージです
「fanctions.php」を設定する
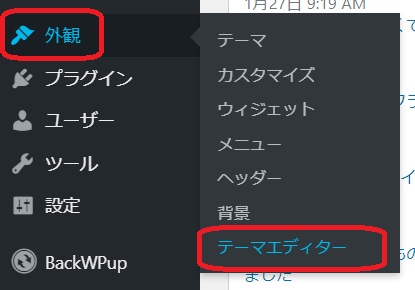
- WordPress画面左のメニュー
- 「外観」⇒「テーマエディター」を選択
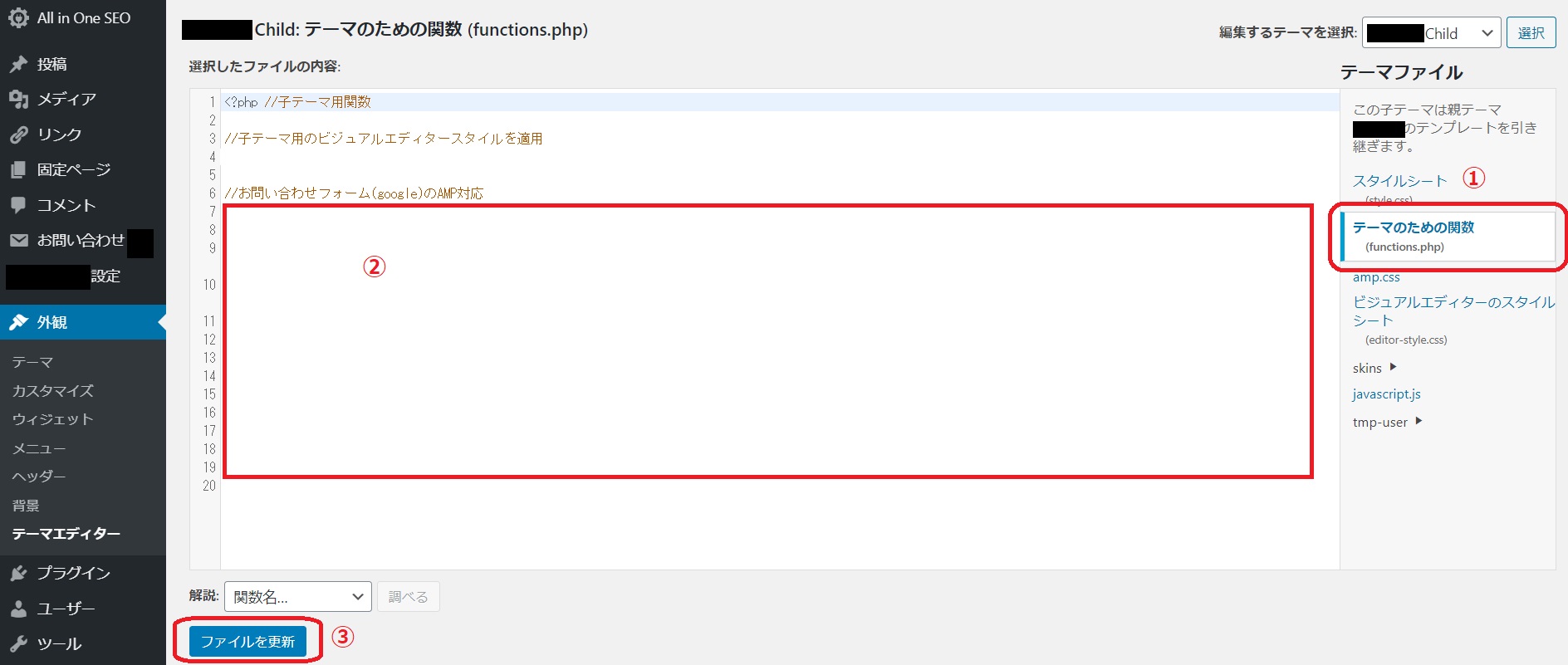
- 下図が開く
- ①のテーマファイルから「テーマのための関数(fanctions.php)」を選択
- ②の部分にコードを挿入
- ③ファイルを保存で完了
コピペOKなので、上記で解説した場所へコードを貼るだけです。
以上、WordPressのお問い合わせフォームをGoogleフォームへ変更する方法になります。
まとめ
今回は、フォームの入力画面とスプレッドシートの連携部分を作成しました。いかがでしたでしょうか?簡単に問い合わせフォームが作成できたかと思います。
ワードプレス 等でプラグインの方法もありますがサイトの読み込み速度など負荷を減らす意味でも外部のサービスは有効です。ぜひご利用いただければ幸いです^^









































この記事へのコメントはありません。